原始題目如下:(8kyu)
Given an array of integers your solution should find the smallest integer.
For example:
Given [34, 15, 88, 2] your solution will return 2
Given [34, -345, -1, 100] your solution will return -345
You can assume, for the purpose of this kata, that the supplied array will not be empty.
翻譯:
回傳陣列中最小的整數
範例:
[34, 15, 88, 2] 會得到 2
[34, -345, -1, 100] 會得到 -345
class SmallestIntegerFinder {
findSmallestInt(args) {
return args.sort((a,b)=>a-b)[0]
}
}
使用sort()對陣列中的元素進行排序,依數值由小到大排列,回傳第一個元素。
註:sort()預設是根據Unicode編碼位置。
class SmallestIntegerFinder {
findSmallestInt(args) {
return Math.min(...args)
}
}
內建的Math物件,將陣列展開並傳入Math.min()中,取得最小數值。
語法:arr.sort([compareFunction]),直接改變arr原陣列。
範例:
const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
// [1, 100000, 21, 30, 4]
其中如果沒有給compareFunction,預設會以Unicode編碼進行排列,Ex:100會在2前。
可以使用compareFunction來自訂排序,compareFunction(a,b)接受兩個參數,回傳一個數字:
過程如下:
const numbers=[2,9,100,5];
const sortedNumbers=numbers.sort((a,b)=>{
console.log(a,b) // 觀察每次傳入的a,b為何
if(a<b){
return -1
}else if(a>b){
return 1
}else {
return 0
}
})
// 瀏覽器不同 傳入的a,b會有差異,但不影響排序
// [In Chrome]
// 9 2
// 100 9
// 5 100
// 5 9
// 5 2
// sortedNumbers=[2,5,9,100]
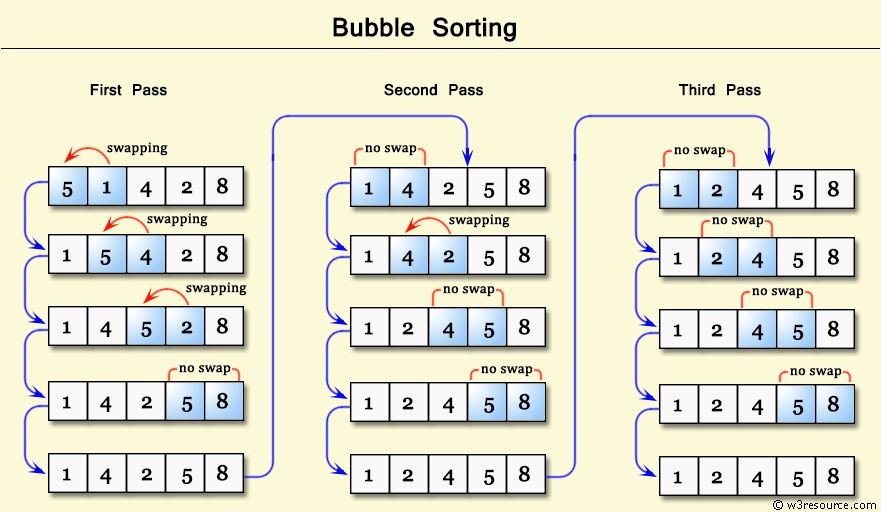
資料會兩兩一組進行比較,根據比較結果決定要不要置換。
比對概念如下:
圖摘自:w3resource.com
[In Chrome]
[2,9,100,5]
[2,9,100,5]
[2,9,5,100]
[2,5,9,100]
[2,9,5,100]
簡化版:
// 由小往大 升冪排列
arr.sort((a,b)=>a-b);
// 由大至小 降冪排列
arr.sort((a,b)=>b-a);
推薦閱讀:
[JavaScript] 從 Array 的 sort 方法,聊到各瀏覽器的實作,沒想到 Chrome 和FireFox 的排序如此不同
屬於內建的物件,常用方法如下:
Math.abs(x)
Math.ceil(x)
Math.floor(x)
Math.max([value1[, value2[, ...]]])
Math.min([value1[, value2[, ...]]])
Math.pow(x,y)
Math.random()
Math.round(x)
以上為今日分享的內容,若有錯誤或是建議,請再隨時和我聯繫。
